Designing
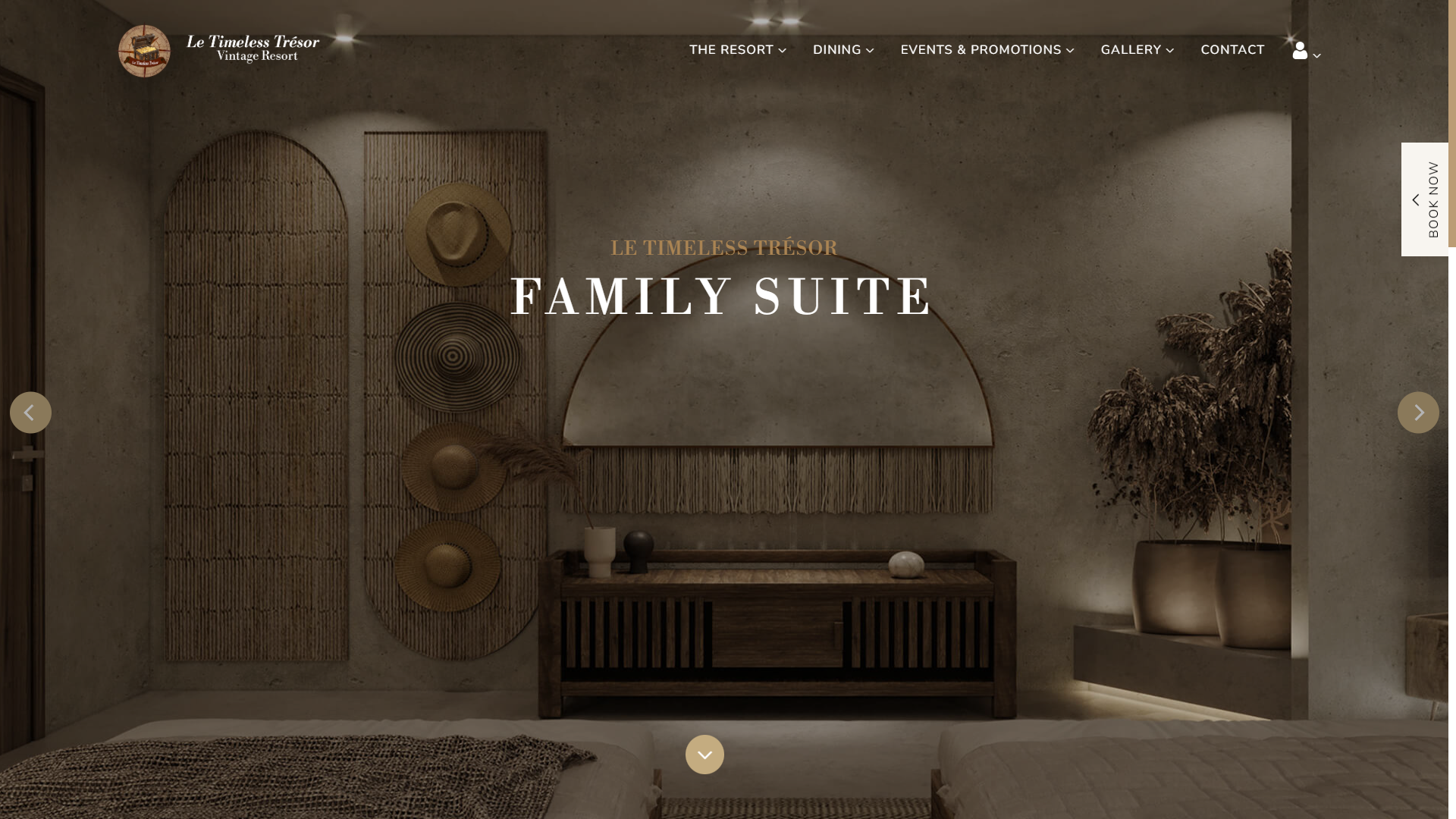
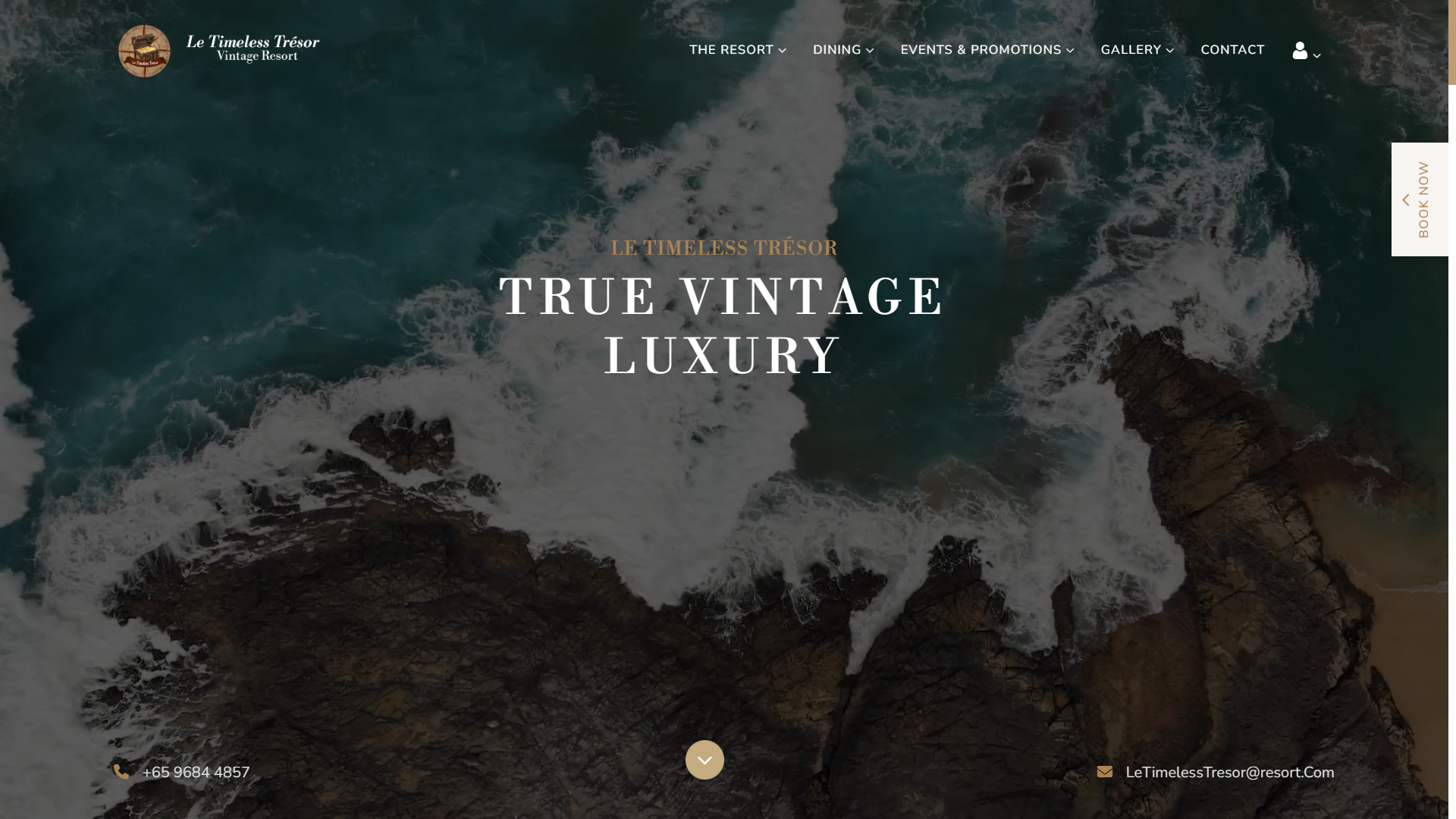
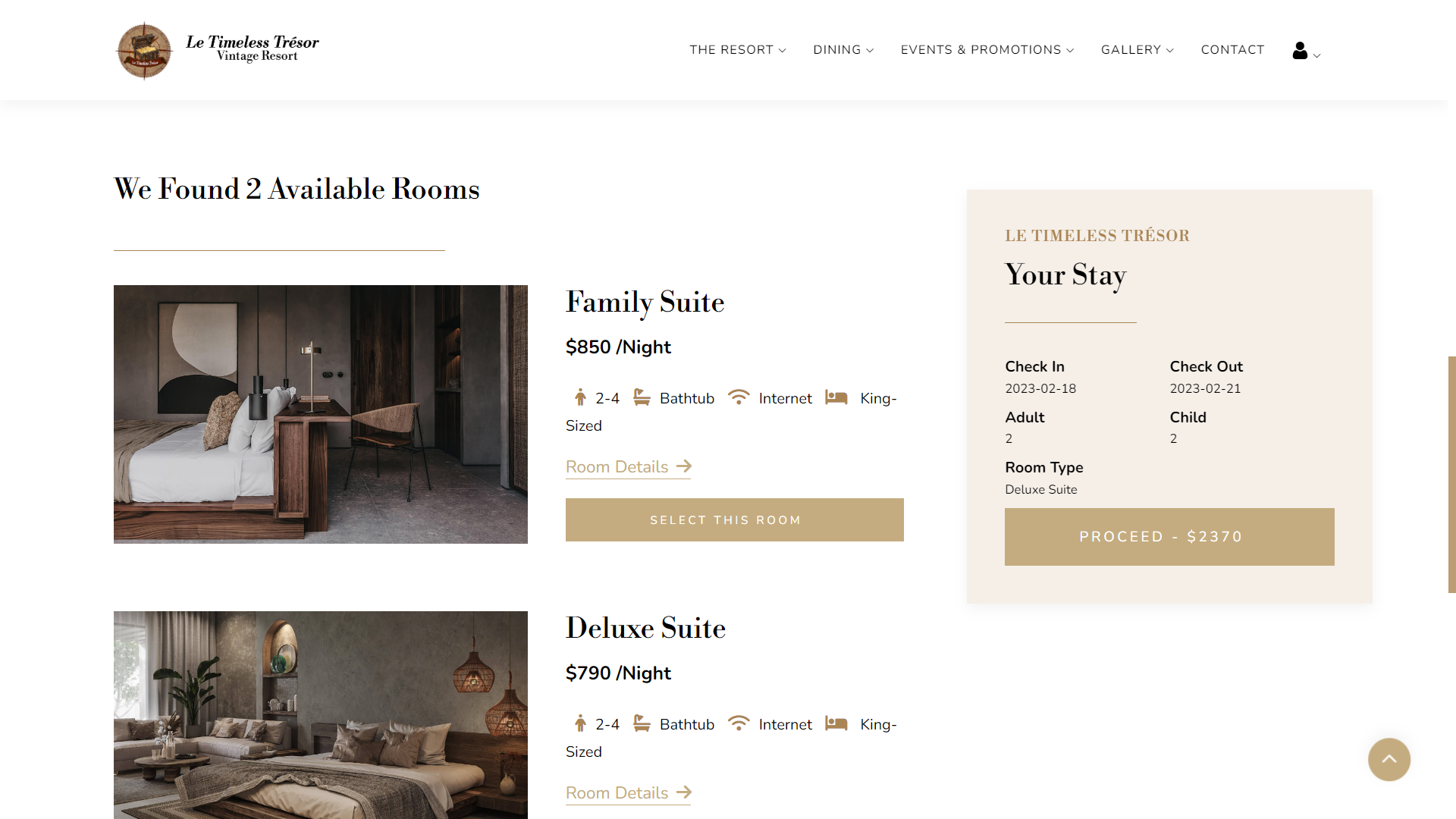
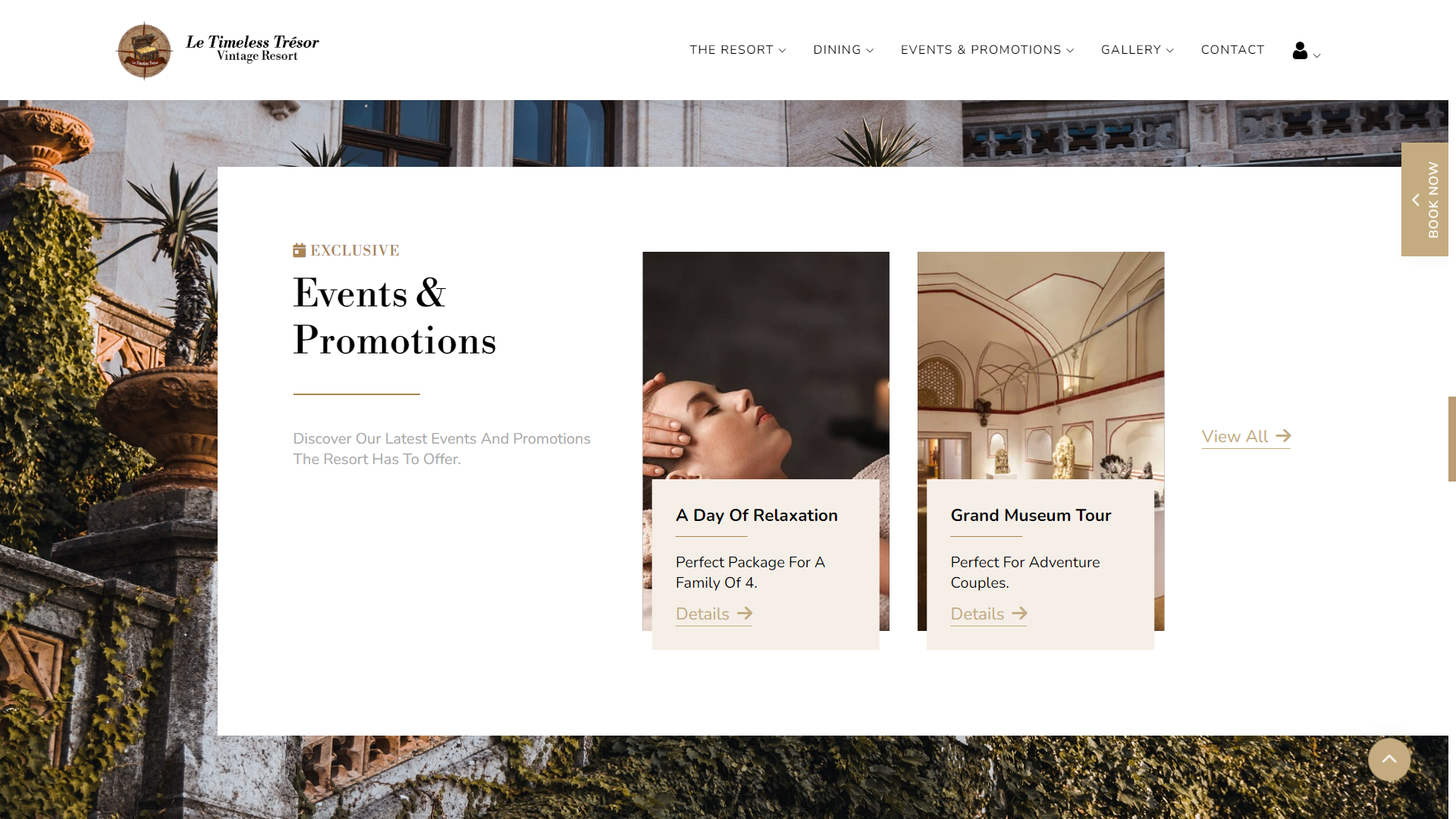
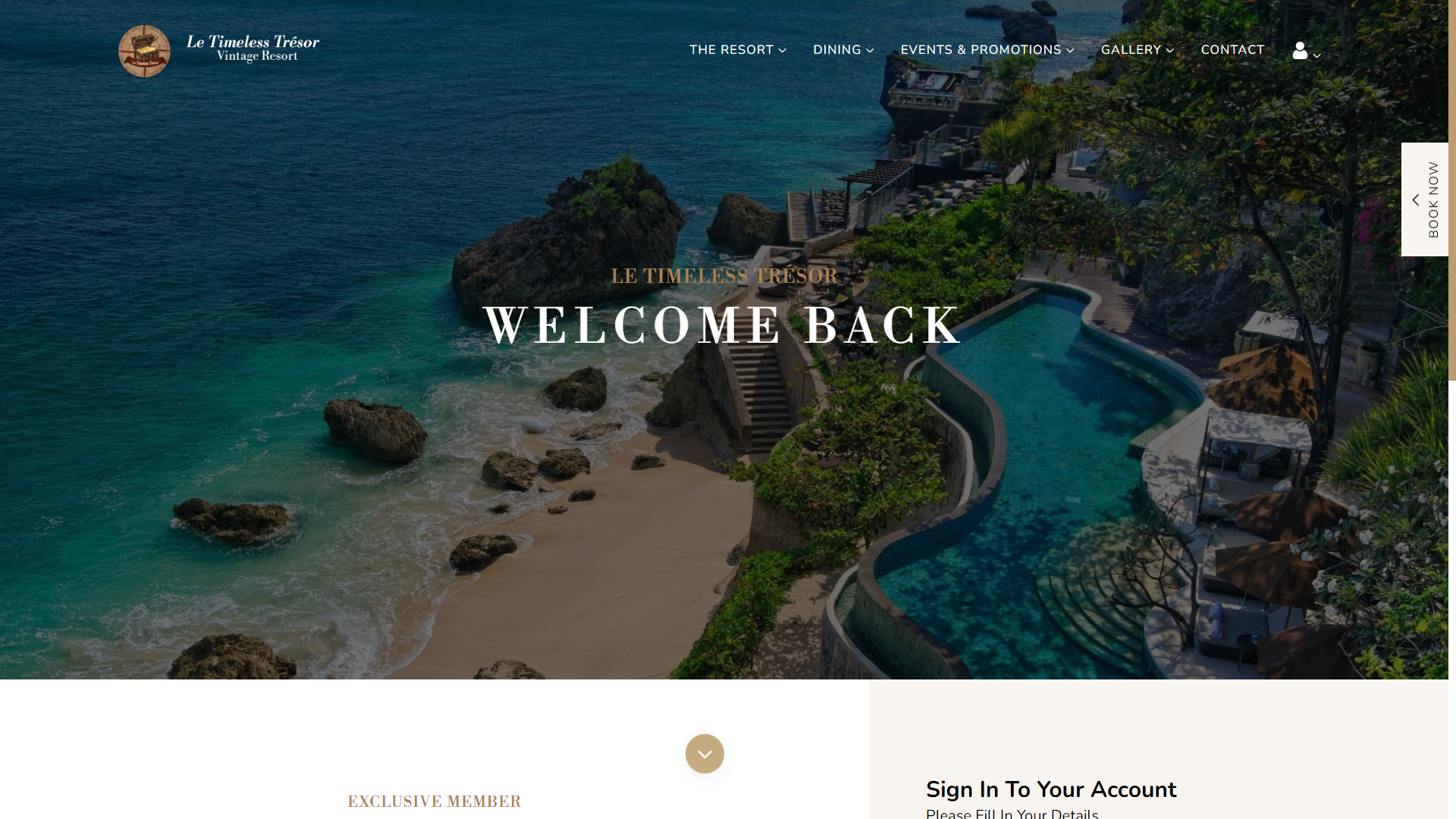
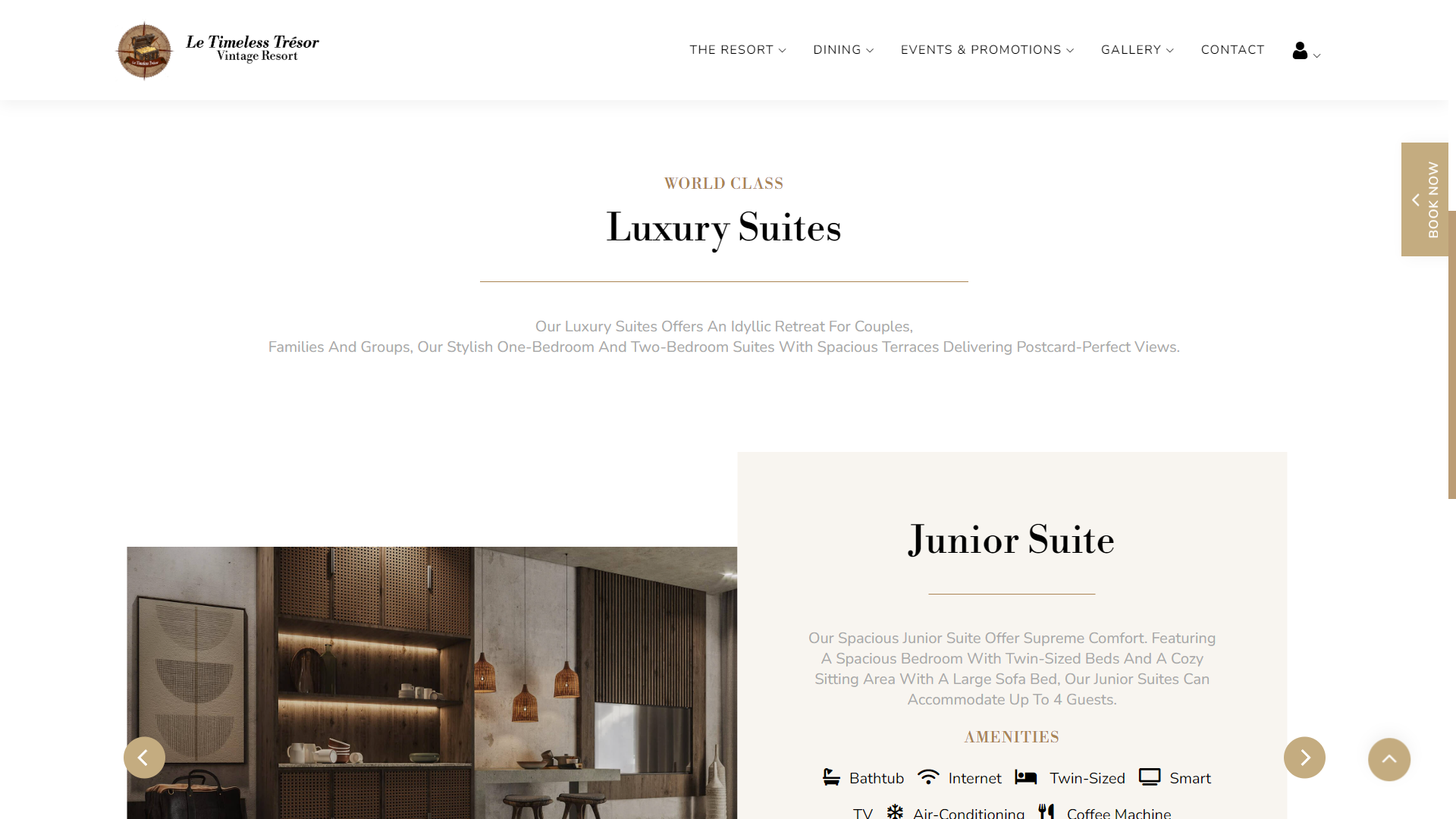
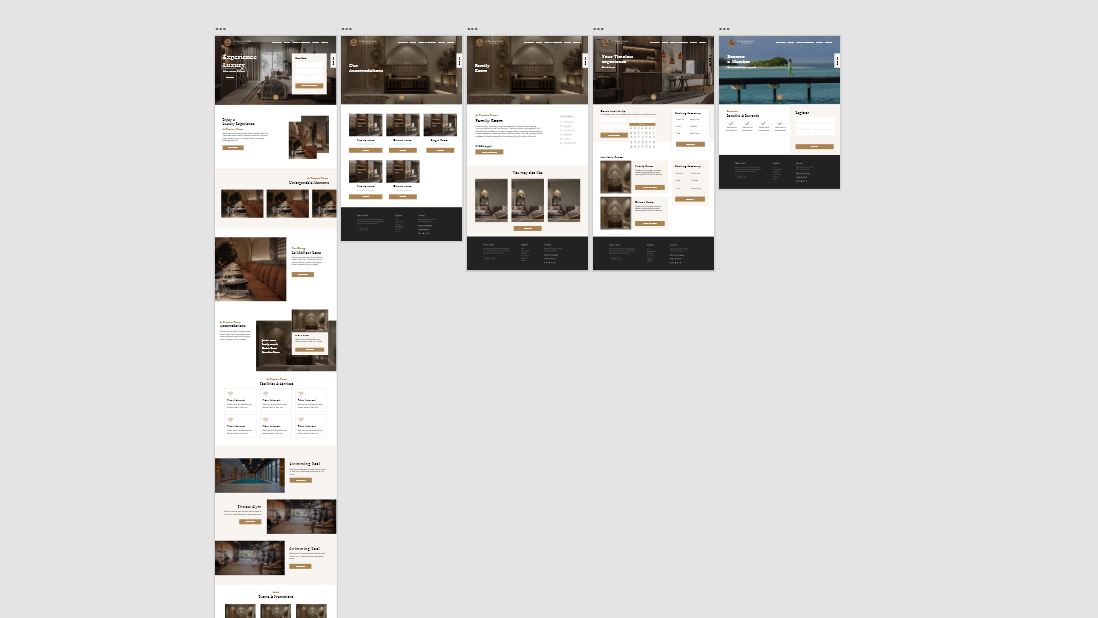
Next we each of our team members created mock ups of the pages they are responsible for. The below image shows the initial mockup of the 5 pages I created using Adobe XD. A vintage, classy, clean, elegant look and feel is the overarching theme that we are aiming for.

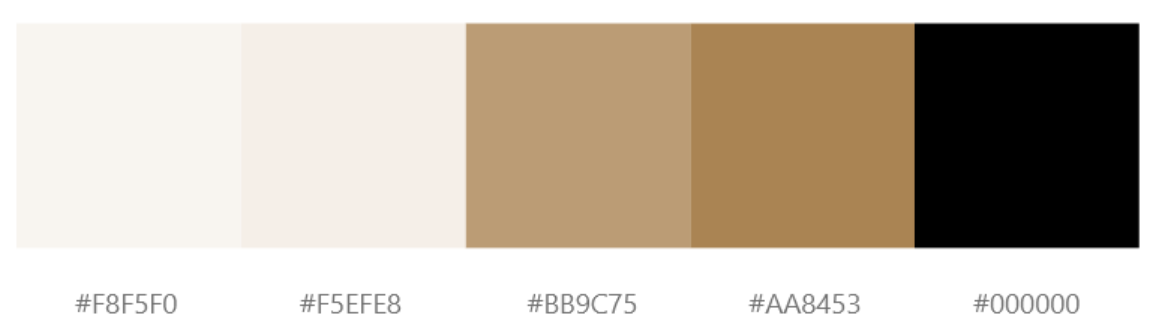
The use of white space to foster a sense of calm and serenity with combinations of black, white, and gold as our color scheme to create a sense of elegance, luxury and wealth that matches the theme of the hotel. Here are the color schemes that we decided on:

User experience is also a very important aspect of the design as we want to make sure that the user is able to navigate through the website easily and intuitively. Design principles such as contrast, repetition, alignment, proximity, and balance are used to create a sense of harmony and balance in the design.
Design can be art. Design can be simple. That's why it's so complicated.
- Paul Rand
Development & Integration
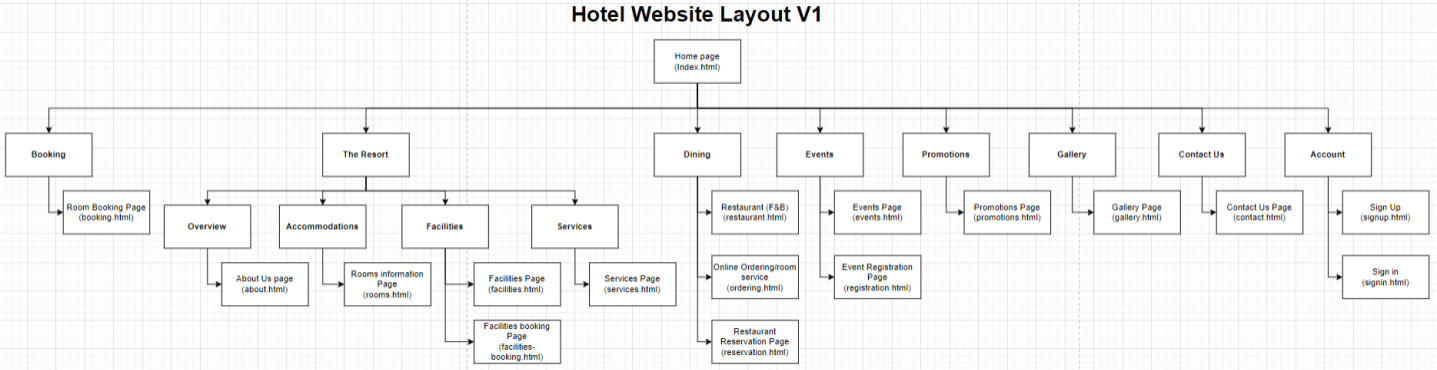
Development of the website was done using HTML, CSS and JavaScript. The
use of CSS Grid and Flexbox was used to create a responsive design that
is compatible with all devices. To create a smooth and seamless user
experience, CSS animations and transitions were also used. Javascript
was used to create the interactive elements of the website, such as the
navigation menu, booking form, and sign up form.
Github was used to manage the version control of the project. Each of us
created a branch for our own work and merged it to the master branch
once we are done with our work. This ensures that the master branch is
always up to date and that there are no conflicts between the code of
each of us.